The power of Custom Fields in Joomla
Custom Fields are one of Joomla’s most powerful and flexible features – and really give the CMS a new level of freedom, for both me as the developer, and the end user as the content author.
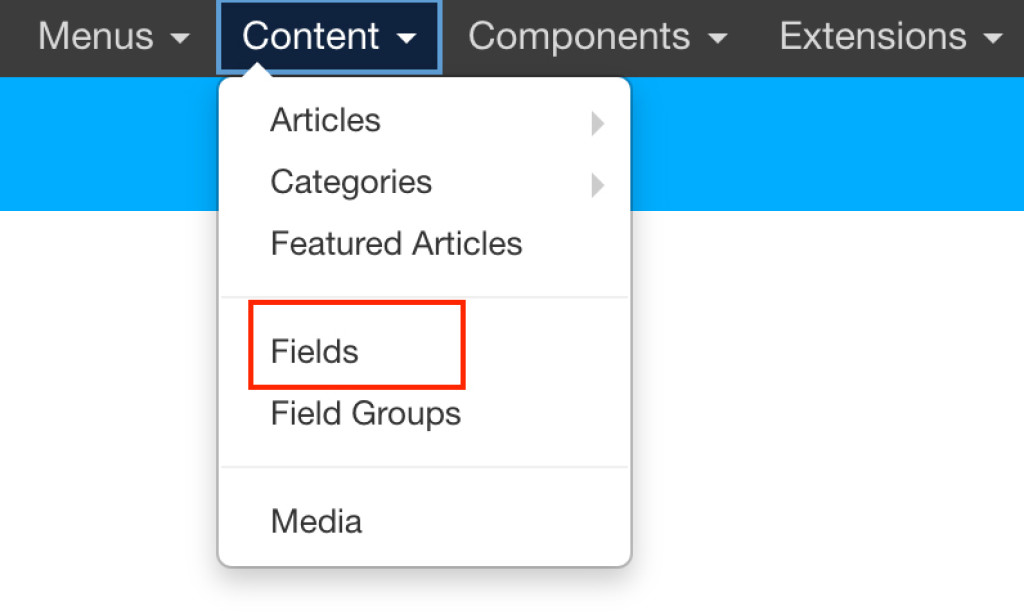
With the release of Joomla 3.7 (August 2017), Custom Fields became a new feature. In your 3.7 (or above) install, under the Content menu, you’ll find Fields and Field Groups.

First of all, let’s look at Field Groups. When you create a new Field, by default it will appear in a tab of the Article editor called “Fields”.
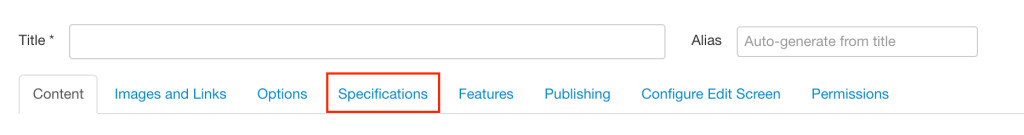
But I would recommend getting in to the habit of making Field Groups. Not only will Field Groups make your admin management easier (especially when you have dozens of fields), Fields that belong to a Field Group will appear in a tab of the Article editor with that Field Group name.
Let’s say you have a Field Group called “Specifications”. When an author edits an Article, these Fields will appear in a Field Group called “Specifications”.

Anything that makes the your website author’s life easier is a huge step forward.
When you create a new Field, you give your Field a name, and pick from a huge range of types including Text, Checkboxes, List and even Repeatable sets.
By default, the Field will have its Category set to “All” meaning that all Articles will have this Field (and its Field Group) visible. But if you have some Fields that only apply to Articles within certain Categories (maybe a Blog category, for example), when you set the Category, then the Field will only be visible if the Article is within this Category.
Again, all a part of making it easier and simpler for the content author.
Fields are allowing my content authors to easily edit and manage structure data which I can then use in my templates to display.
Before Custom Fields, complex layouts of structured data like this were commonly handled with simply editing the HTML markup in the Article editor. But this creates issue for both the authors and developers.
As a developer, working with code is fine, but for an author, looking at code can be quite intimidating. Using the WYSIWYG text editor makes authoring easy, but can easily alter the core underlying markup. And what if that markup relies on a specific class or ID for altering the display on the front end? It is surprisingly easy for the markup to be unintentionally changed by an author – which means more work for me having to fix it again.
With Custom Fields, authors can now simply use the Joomla UI to update their Article content without touching any code at all – this is creating a far more friendly experience for authors. This is the critical key to any Joomla site I deploy – not only must it be meeting the client’s requirements, but also providing an easy and intuitive authoring and editing experience for someone who is not a web developer too.
Joomla provides a some help to get you started using Custom Fields in your Article – and is definitely worth a read. But when you have a large number of fields (or need total control), using the FieldsHelper or iterating over all fields is not really a valid option. I found myself writing the same code over and over again in my template overrides, and while Marty was working on a site with Custom Fields (and Tags), really stuck on his nerdy developer hat and wrote some code that is now so valuable to my overrides.
Marty has written Mity a helper that I now use on any item that helps with managing Custom Fields within my template overrides. The best outcome of this is that I can save so much time in writing repeated code when I need to use Custom Fields. So not only is it now easier for authors to update data, but also simpler for me to get my template overrides up and running.
Marty has written a blog post that goes in to the details of the helper – and what exactly it does. Check it out on his website.
If you’re not using Custom Fields in your Joomla website projects, take some time to have a look at just how useful, flexible and powerful they can be.
